Simply Schedule Appointments – Buchungs-Plugin für WordPress – WordPress plugin | WordPress.org Deutsch (Schweiz)

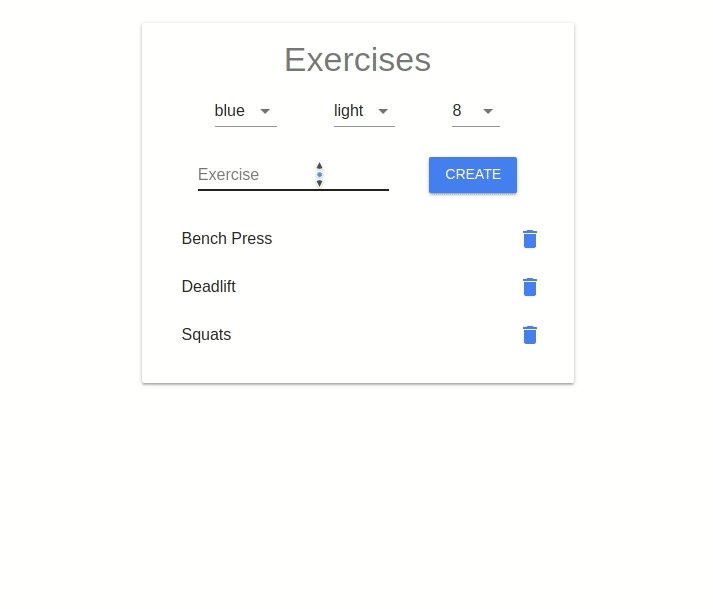
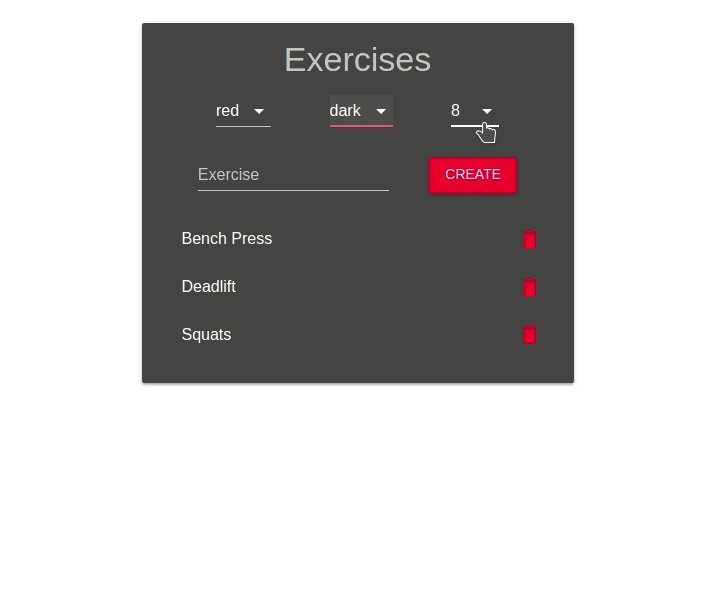
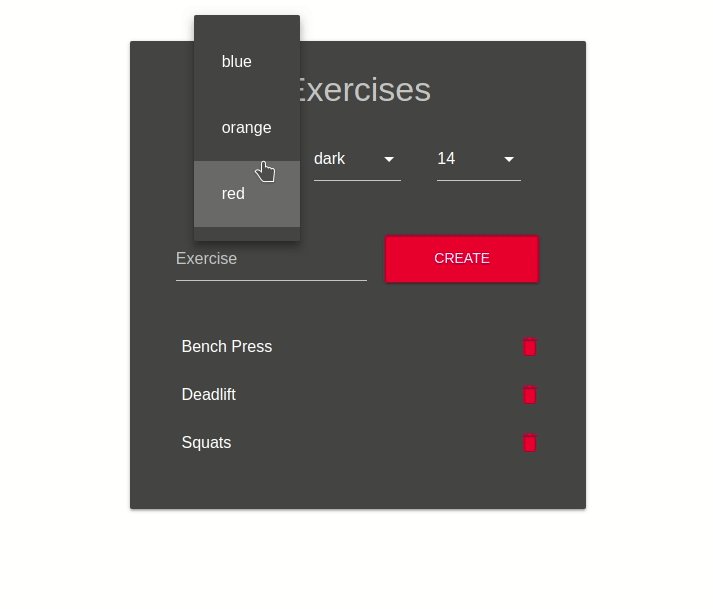
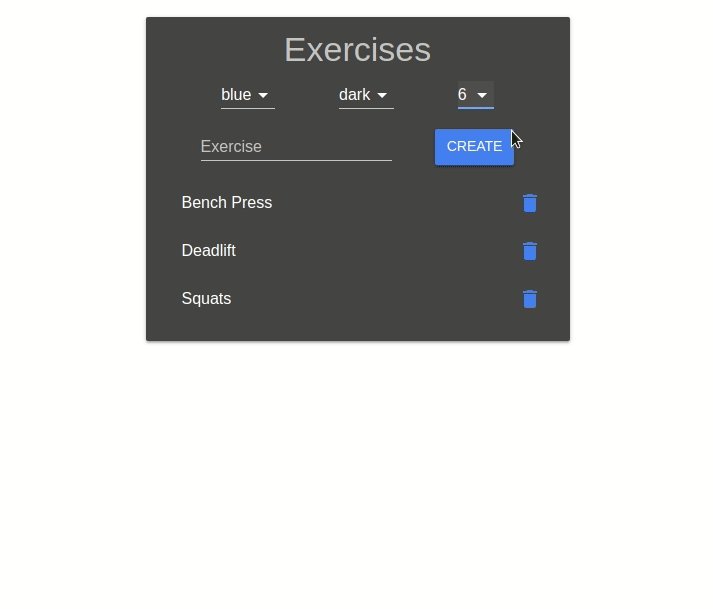
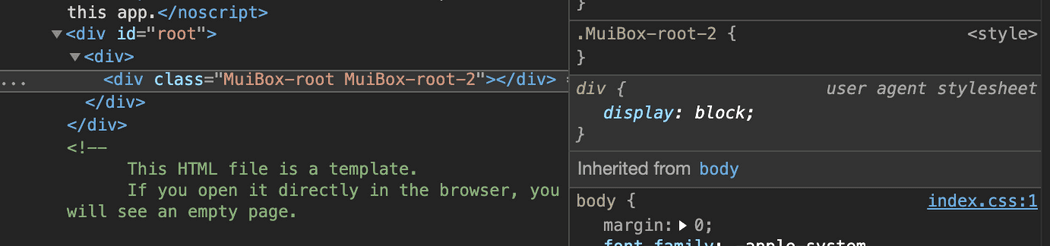
Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding

Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding
Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding